
最近發現GIF圖檔很好用,如果想要快速展示&瀏覽多張圖片時,播放GIF可以節省放在文章裡面的空間和瀏覽時間,最近學了兩個快速製作GIF動畫的方法:
一個是透過google相簿裡的動畫功能,適合用於不同場景的照片輪播
另一個是透過photoshop,適合多張相同尺寸相同背景的圖片,現在就簡單介紹製作步驟:
STEP 1
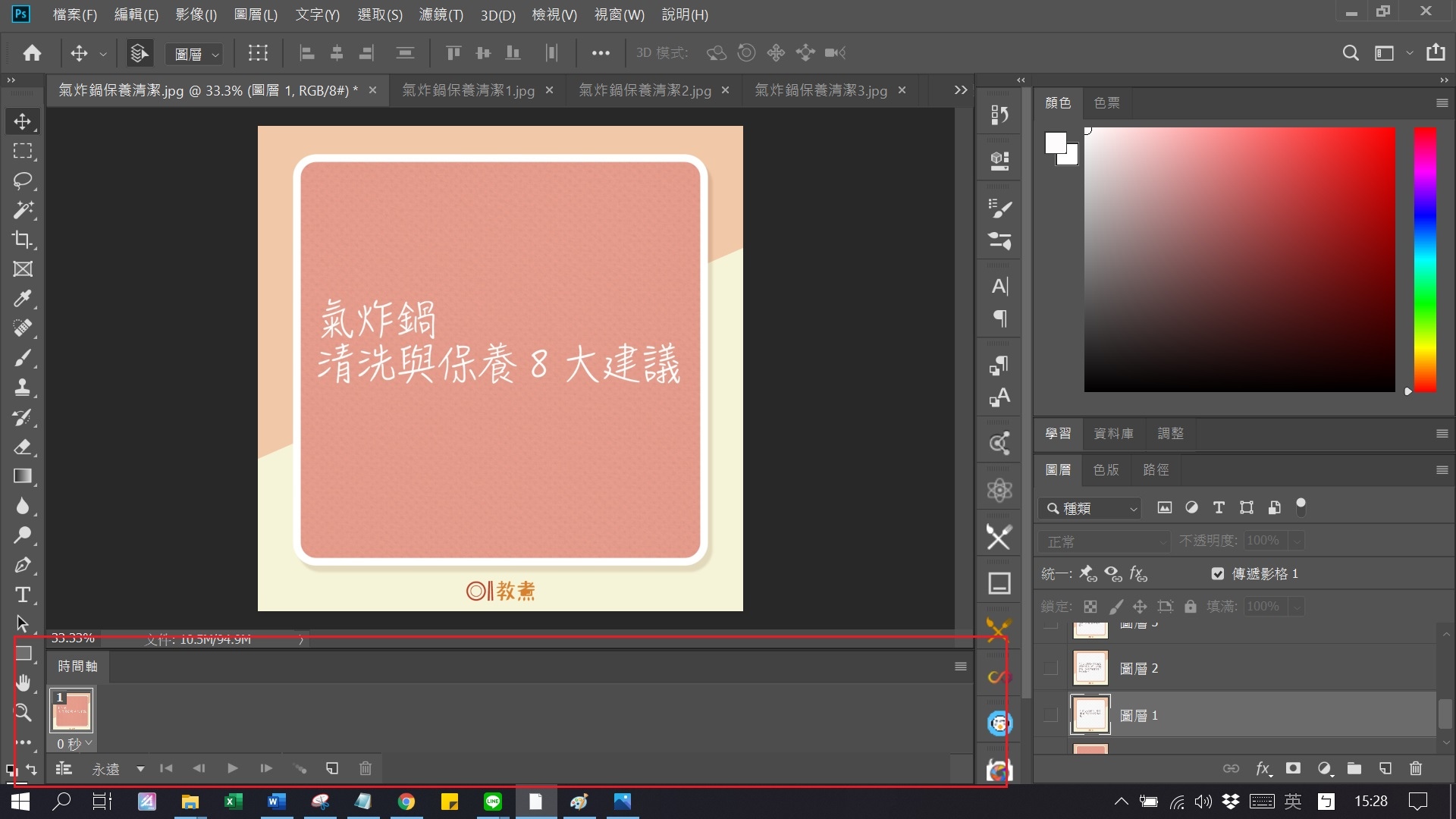
開啟Photoshop ➜ 將要製作GIF的圖片直接拖曳放進來,建議先將所有圖片都統一命名順序,對於後面製作播放順序會有幫助

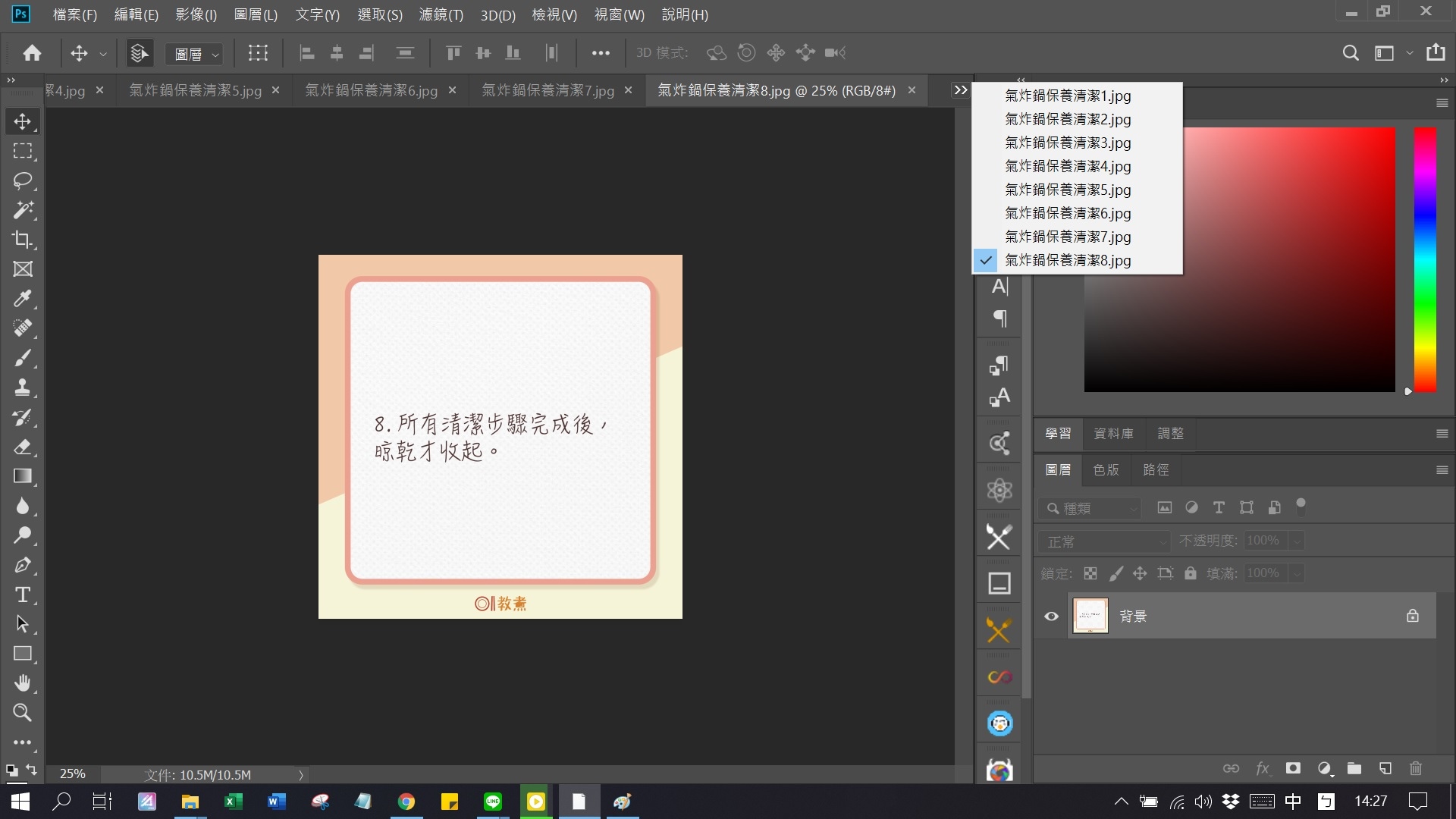
↓剛放進來時會看到全部都是設定為鎖定的背景,滑鼠移到鎖定圖示按一下就可以轉換成圖層



STEP 2
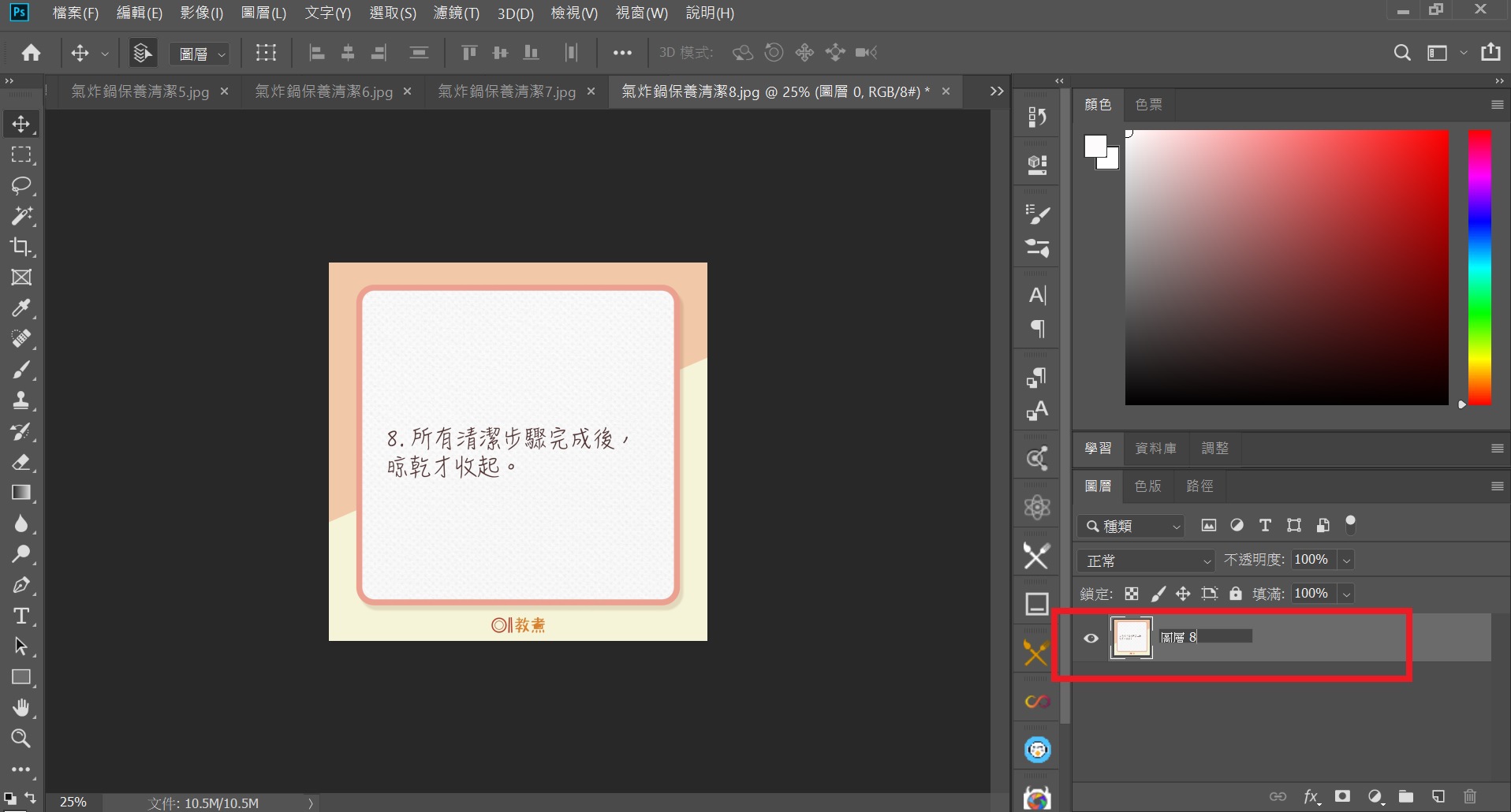
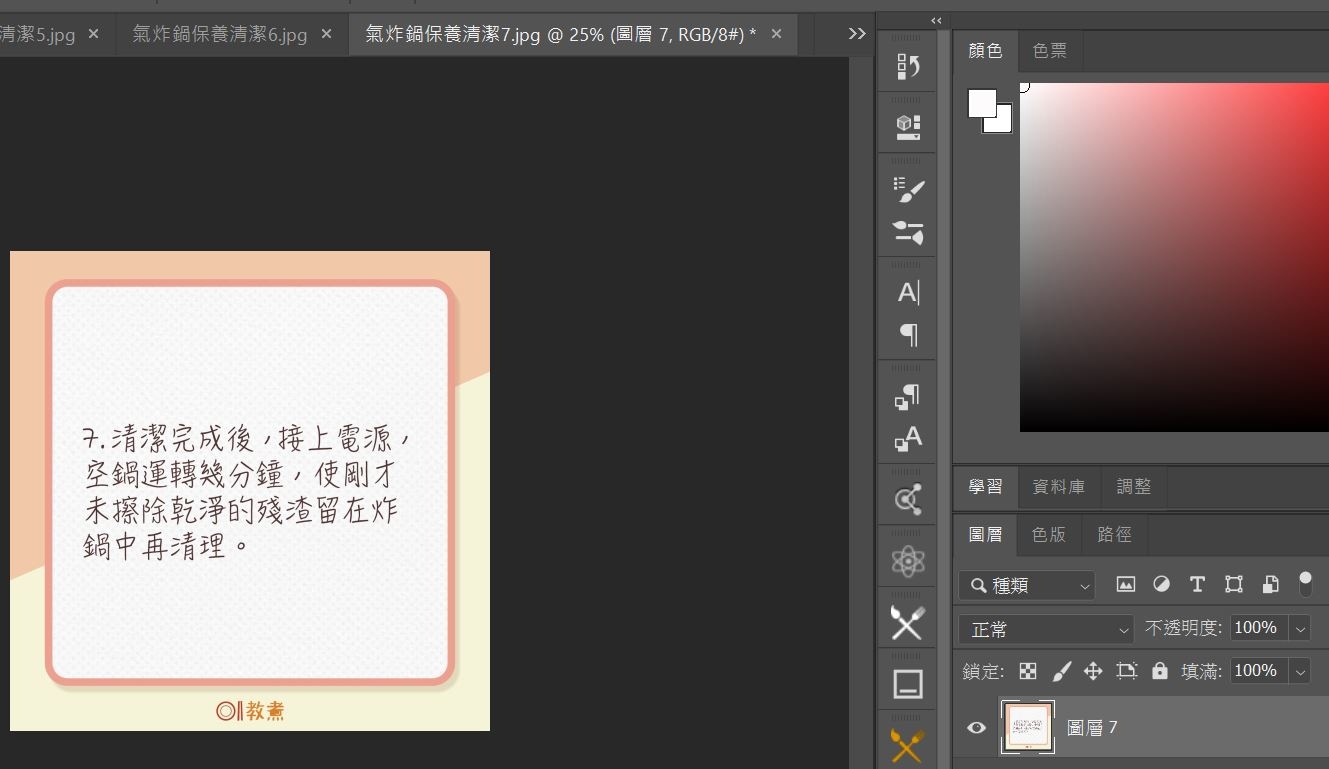
將要顯示的動畫順序,依序把圖片放入到圖層中。依序命名每張圖的編號,待會複製圖層時就不會弄混順序


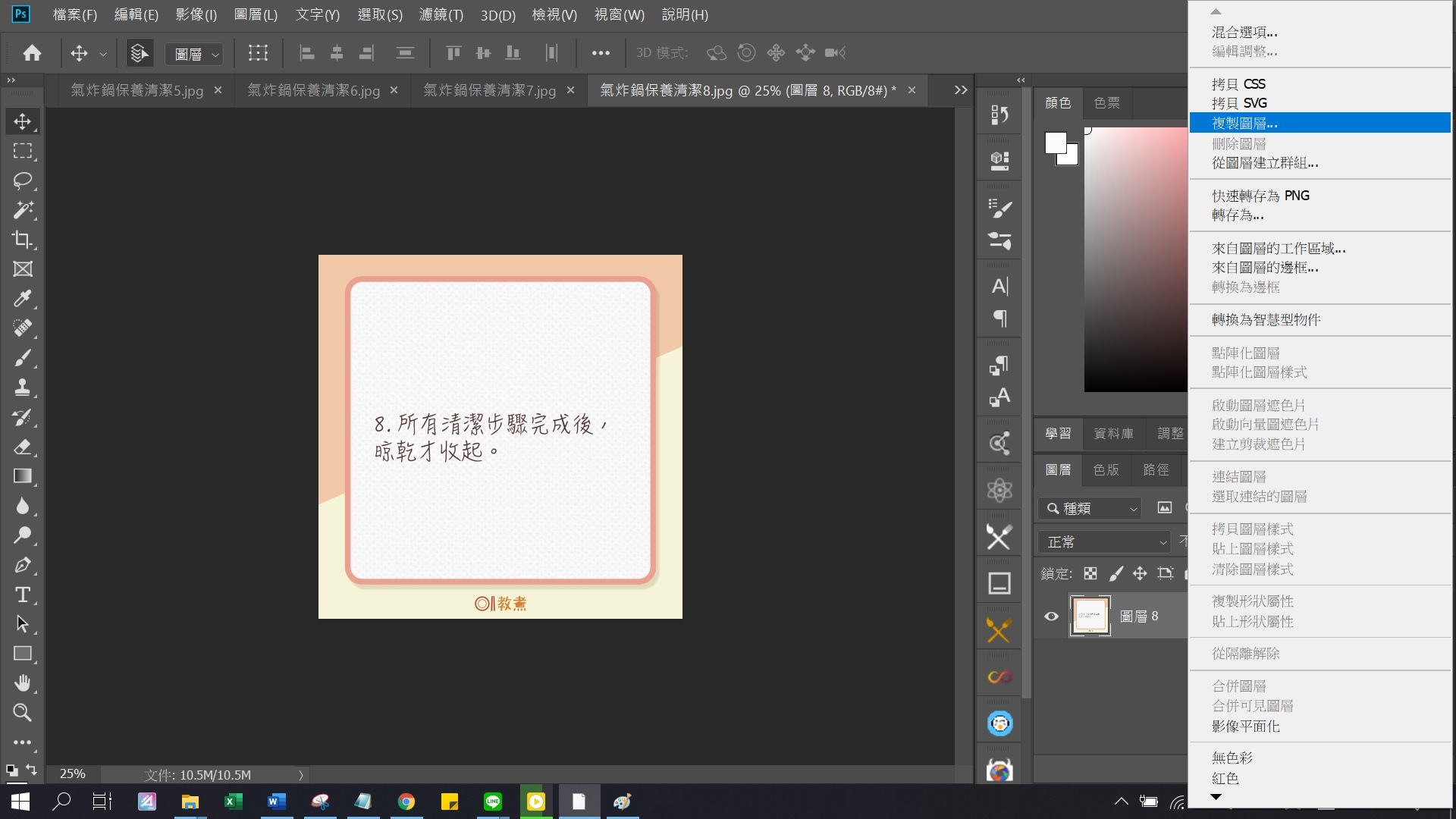
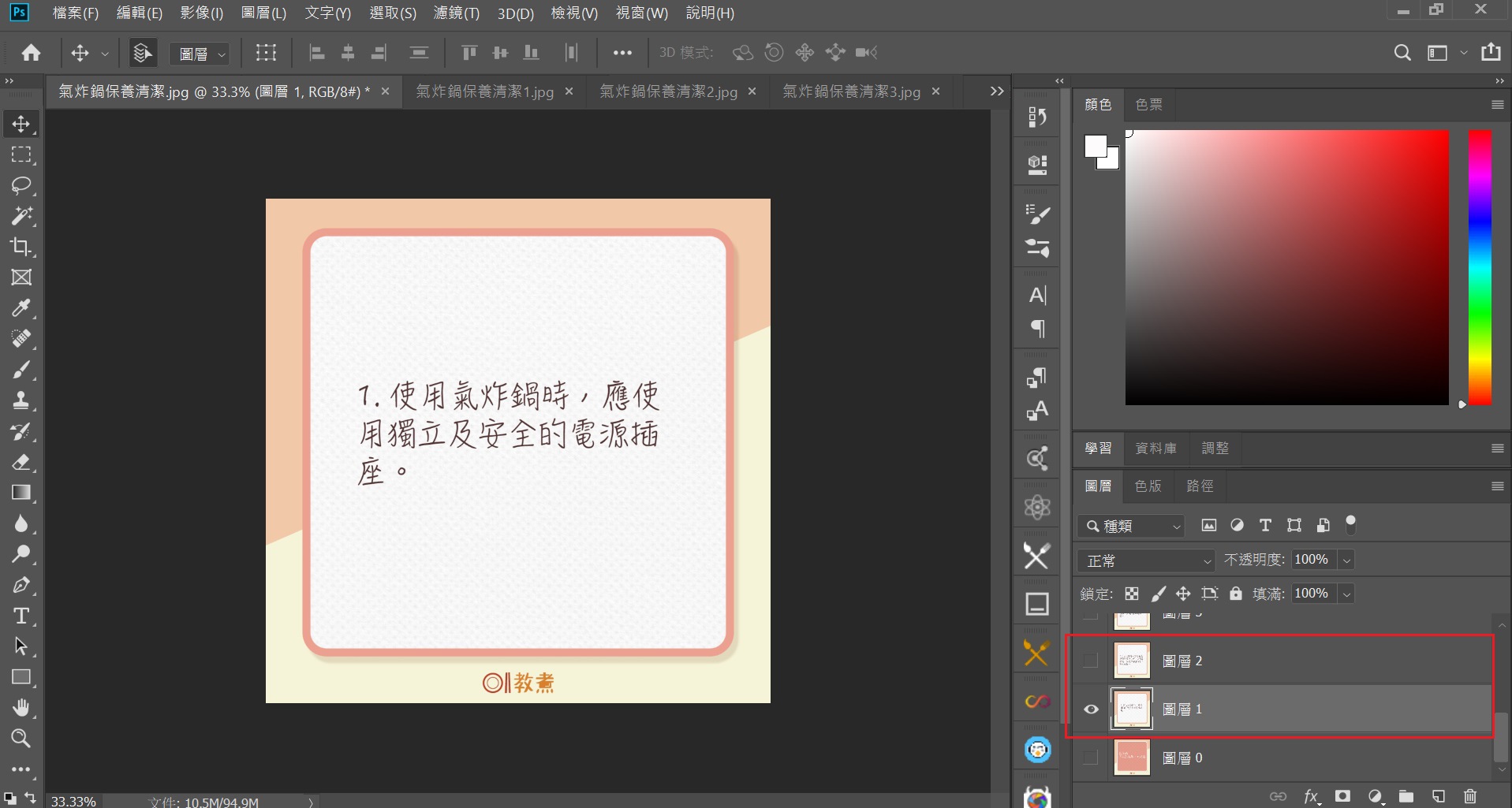
↓順序編輯完成後,再圖層空白處按右鍵選擇「複製圖層」

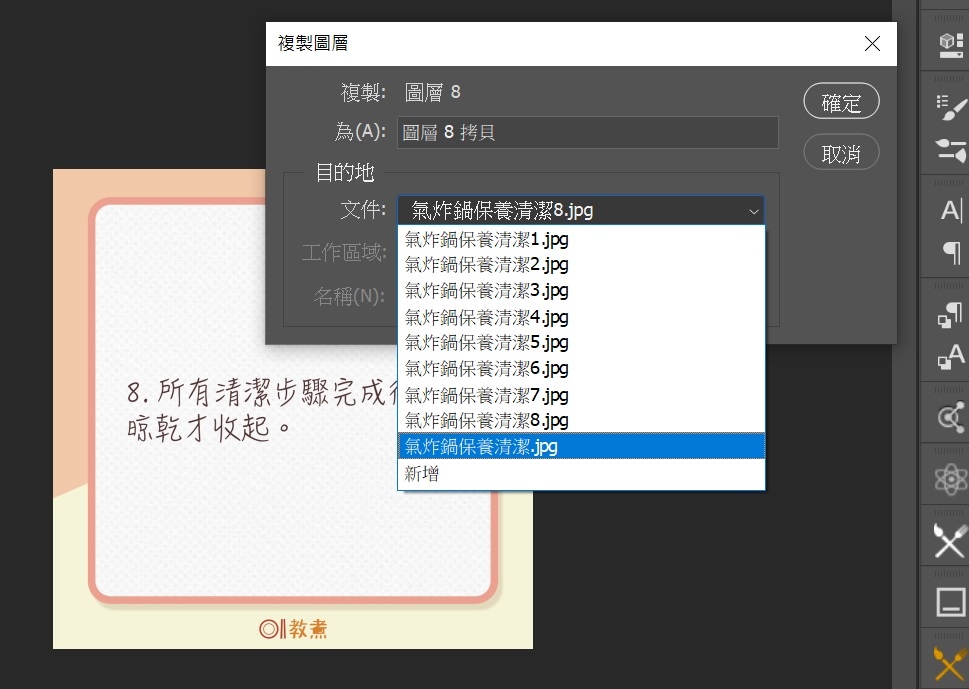
↓目的地選擇要GIF動畫播放的起始畫面

↓※可以按圖層左邊的眼睛圖示![]() 確認圖層順序有無相對應,可拖曳圖層調整上下順序,
確認圖層順序有無相對應,可拖曳圖層調整上下順序,
預設播放順序是從最下方圖層到最上方的圖層

STEP 3
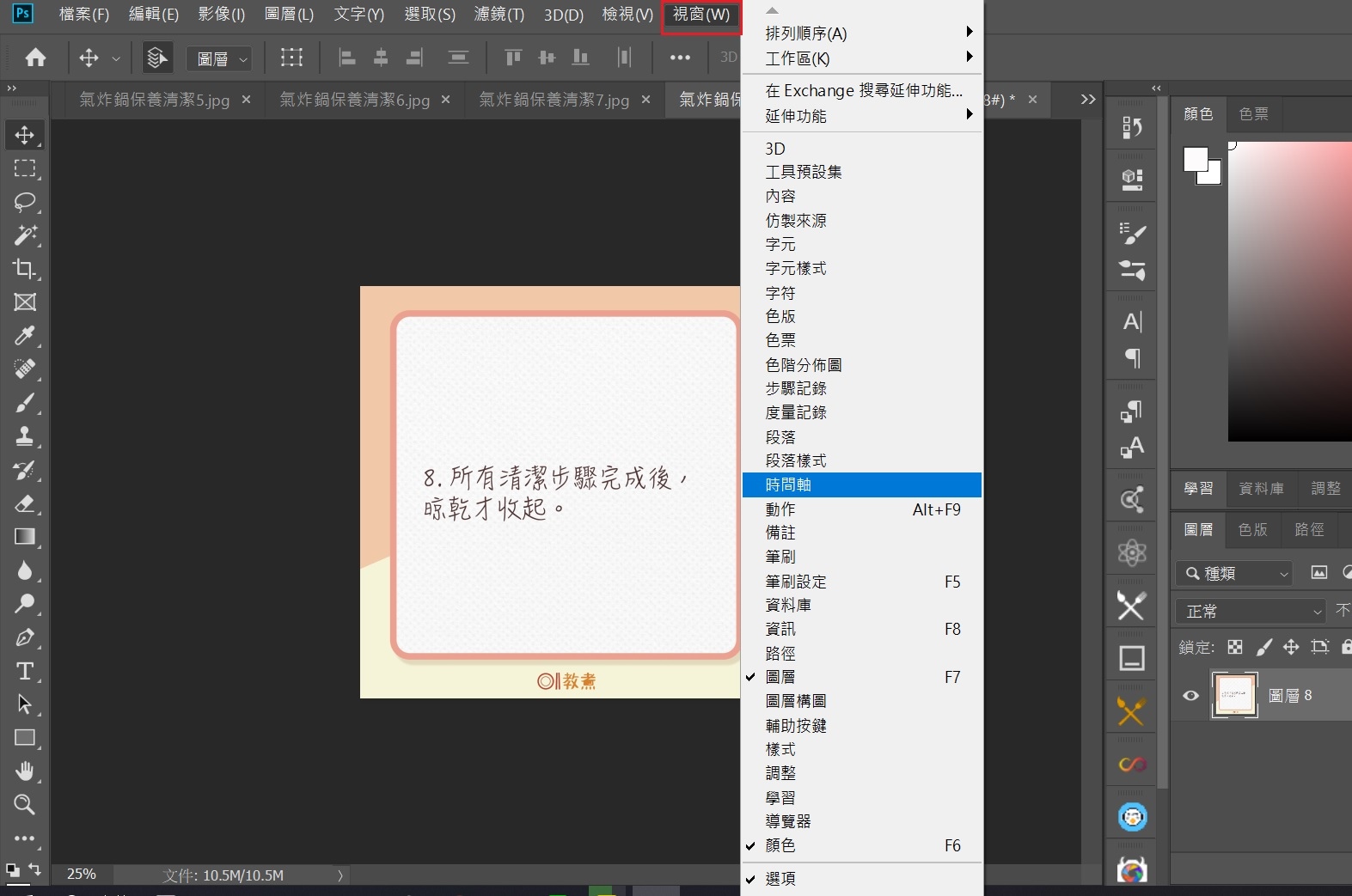
打開視窗 ➜ 點選「時間軸」

STEP 4
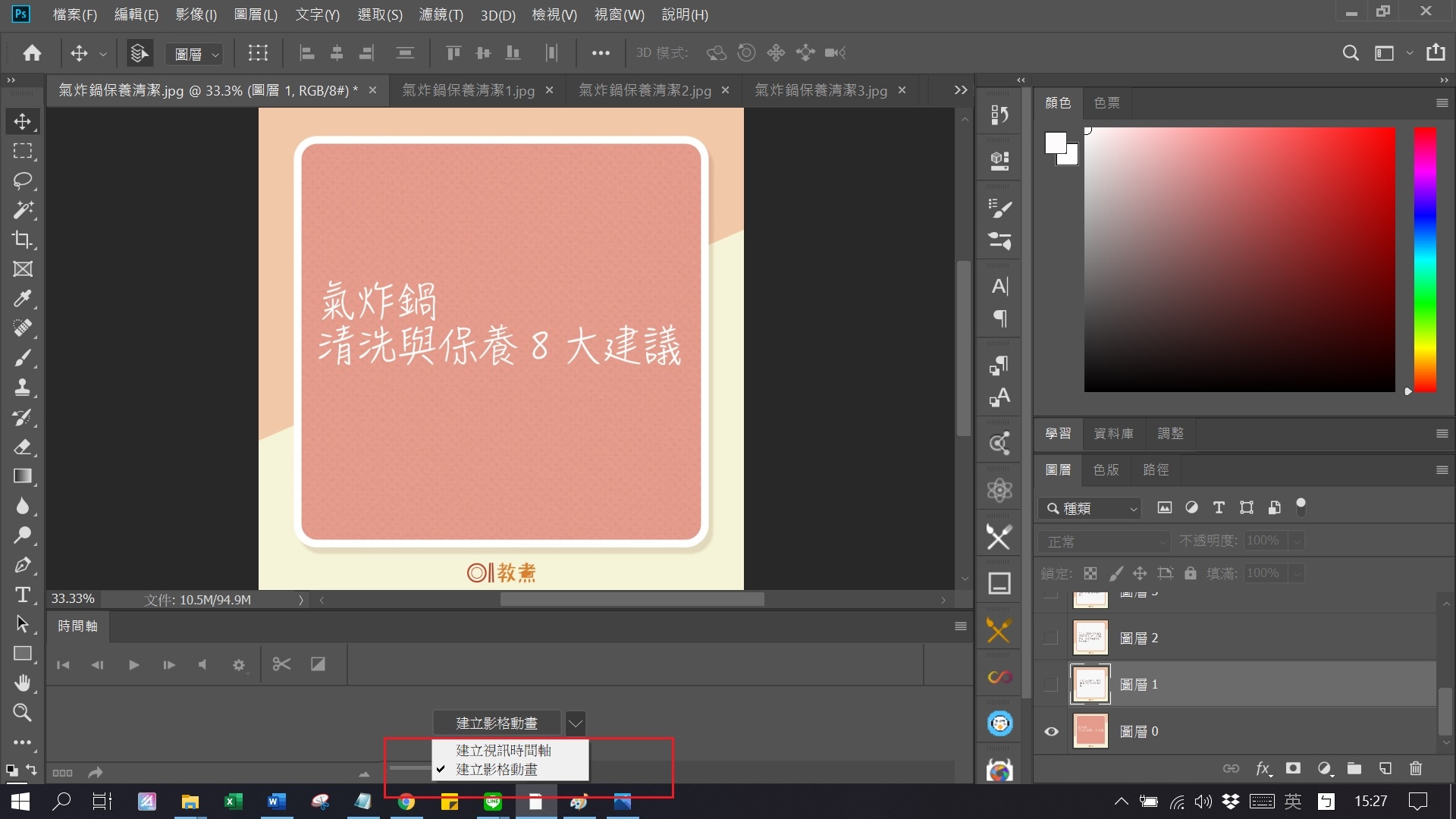
下拉選單先選擇「建立影格動畫」 ➜ 點選「建立影格動畫」按鈕


按下去才會跳出紅框的畫面

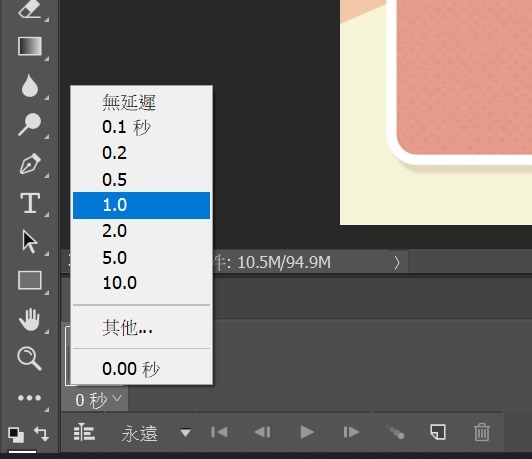
↓可編輯每張圖的播放秒數

STEP 5
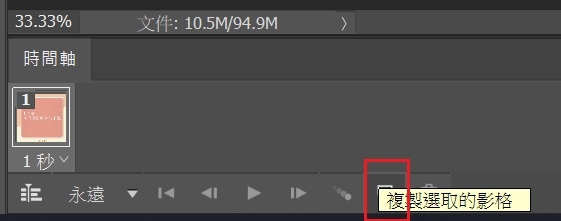
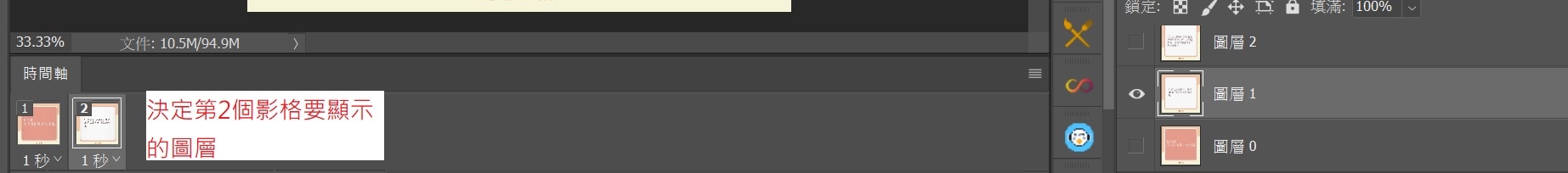
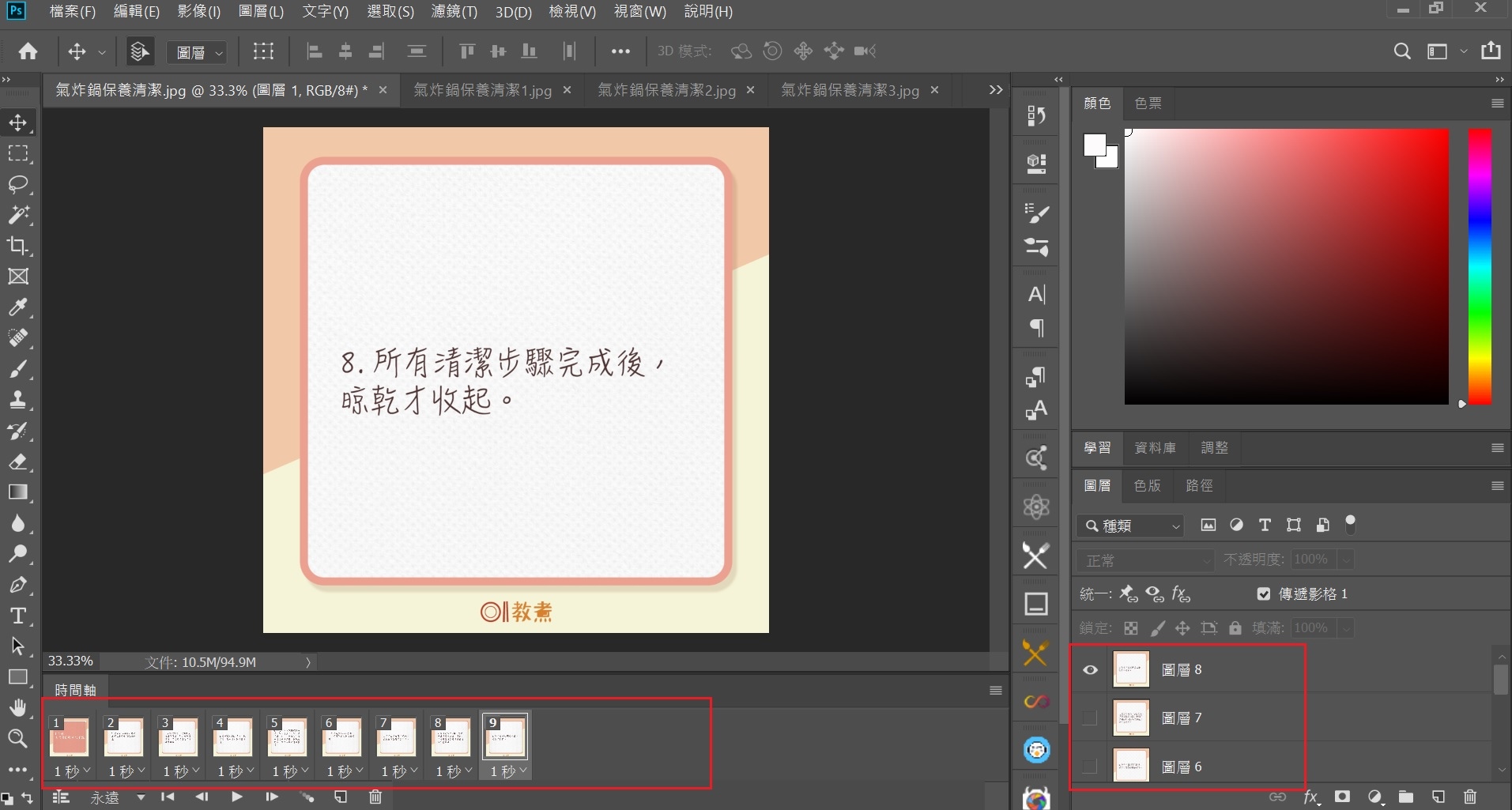
接下來使用複製選取的影格,然後根據動畫呈現需求,設定每個影格圖層顯示或關閉。
也可使用補間動畫影格處理以及調整GIF顯示次數→這個還沒嘗試過,有機會再試試。

↓若只要播放第二張圖則將其他圖層左方的眼睛圖示![]() 都按掉,不讓其他圖層顯示
都按掉,不讓其他圖層顯示

↓最後重新檢查是否要播放的圖層都有放入且順序正確

STEP 6
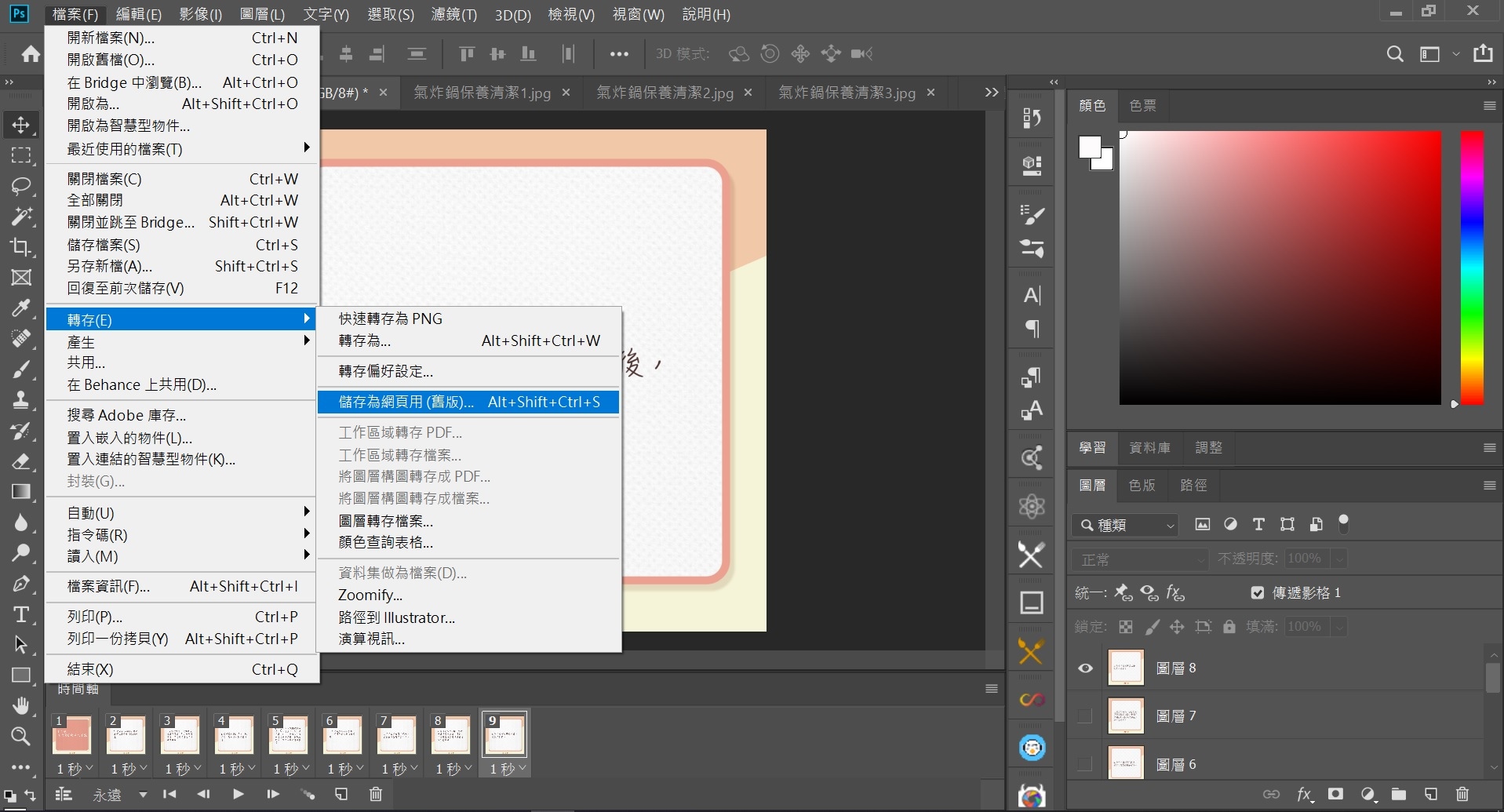
輸出GIF動畫圖:檔案 ➜ 轉存 ➜ 儲存為網頁用

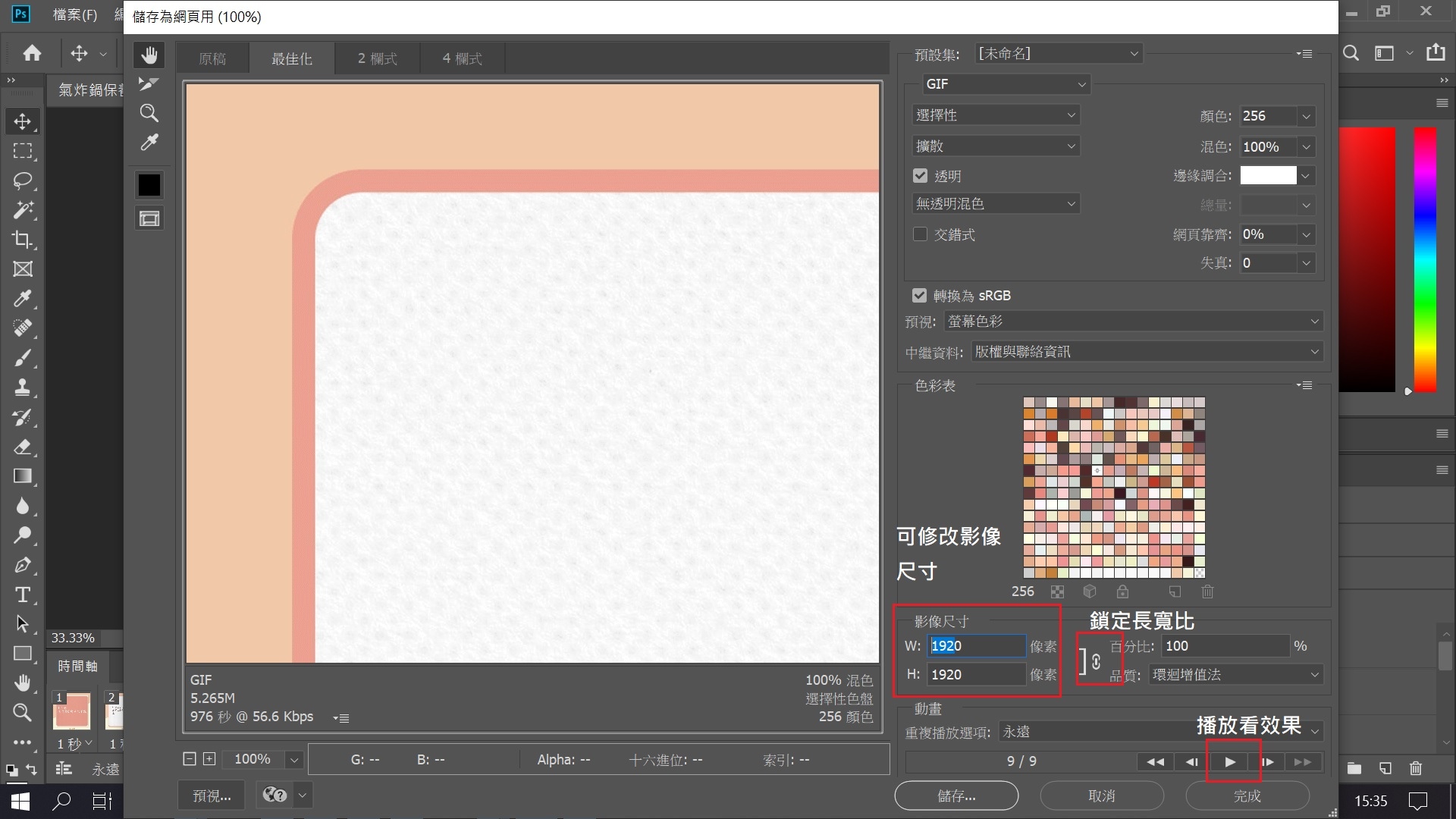
↓可在這裡修改圖片尺寸、是否鎖定長寬比,可以播放預覽播放效果,完成後按儲存,就大功告成!

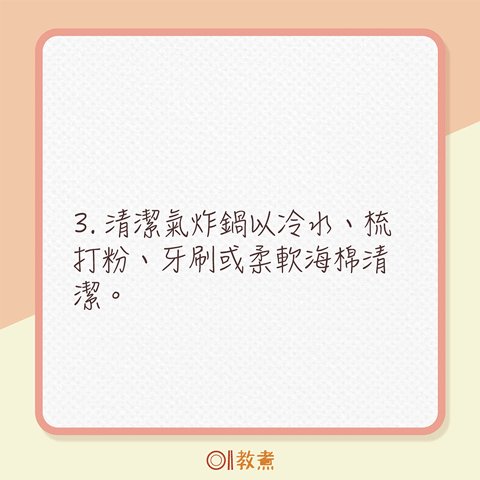
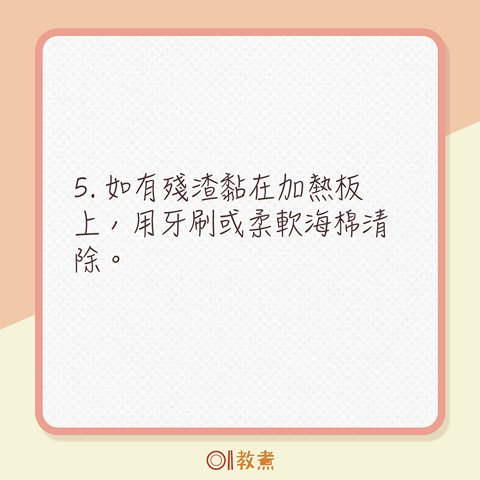
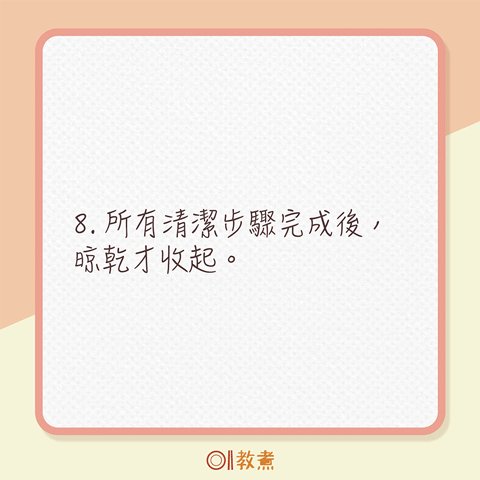
成果:關於使用氣炸鍋的注意事項
喜歡氣炸鍋料理的朋友們可以參考飄然問路的食譜唷

參考網址: https://www.techmarks.com/photoshop-making-gif/
附註:聽聽這集的佛學問答《開悟之後各項才華能力都大幅增強》,同樣是學習一件事,若能以開悟為前提,打開佛性的力量後,學習能力會變得更快喔![]()






 留言列表
留言列表

